html
HTML5 和jQuery组合目前对于web开发人员来说是强大的工具之一,使用这个组合能够帮助你扩展你设计的局限,实现一些非常绚丽及其强大的web应用或者网 站。尤其是最近jQuery 1.0的发布,更助力了移动设备的开发。现在已经有很多的开发人员和设计人员开始使用HTML5和jQuery配合开发来显示各种特效。
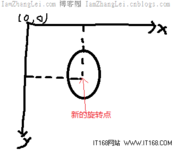
把现实世界当中的物体模拟到计算机当中,一些简单的物理实验、碰撞旋转等等难度还是不算很大,难度较大的应当算流体模拟。
正是由于HTML5具有丰富的功能并且无处不在,所以它给开发者带来了很多的灵感。俗话说得好,“一旦开发者有了灵感,他们就开始编写游戏了。”
HTML 5从根本上改变了开发商开发Web应用的方式,从桌面浏览器到移动应用,这种语言和标准都正在影响并将继续影响着各种操作平台。
我相信,有前面两篇的介绍,稍微熟悉socket程序设计的开发人员,应该完全能自行设计出一个基于webSocket的在线交互系统了,趁着我现在还有几分热情,干脆写个完整的聊天室,就当是我为业内socket开发新手所作的一点小贡献吧。欢迎广大朋友对我的思路和代码拍砖,能够互相促进也就是我的愿望了。
最近组内进行HTML5标签的学习,方法呢就是大家每人挑选几个标签,自己先去学习,然后给大家作讲解.这个过程大家还是挺有收获的.但是现在HTML5还处在草案阶段,有些新的标签元素的解释也是经常有变化,甚至标签加入移出也很频繁(比如 hgroup),同时现有的大的门户网站在使用HTML5方面也没有很好的范例可以参考
本篇文字将展示给你的是,如何利用HTML5/CSS3,仅用5步就可以制作便签贴效果的HTML页面。一、创建基本HTML和正方形,首先添加基本的HTML结构以及构建基本的正方形,代码如下:<ul> <li><a href="#"> <h2>Dudu:</h2> <p>最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend!</p>
随着移动互联世界的到来,目前已发展到多种移动操作系统割据的局面,而开发者则急需要能运用原有的开发知识和技能,快速方便地构建移动应用程序,并期望能运行在不同的手机操作平台上,比如Android,iOS,黑莓等。
在上一讲《玩转HTML5应用实战:灵活拖拉文件》文章中,我们学习了如何利用HTML5将文件拖拉到浏览器中,并读取出被拖拉文件的类型和其他文件相关信息。在本文中,将介绍如何利用Ajax及HTML5异步将文件上传到服务端。
HTML5是未来浏览器的核心技术,可强化 Web 网页的表现性能,带给用户更炫酷的浏览体验。HTML5技术在国内正处在初始阶段,各大浏览器厂商都希望加快对HTML5技术的支持,开发者也在不断完善自己基于HTML5标准的网页。
在HTML5中,出现了众多的新的技术和特性,而本文将介绍的是目前HTML5标准中,对如何将用户客户端的文件拖拉到浏览器这一特性进行初步的讲解。在HTML5中的标准中,提到了希望能在新一代浏览器中,支持用户直接将客户端桌面的文件拖放到浏览器中,甚至鼓励做更多的工作(比如上传文件)。
本文标题的这副图片,是用Phosotshop制作的。但是,在搜索引擎中你却无法搜索到它,搜索引擎还没有强大到能够识别图片里面的文字。并且由于图片的体积不算太小,可能网速慢的网友在浏览的时候不得不耐心的等待图片的刷新。
在Web开发的时候经常会遇到浏览器不响应事件进入假死状态,甚至弹出“脚本运行时间过长“的提示框,如果出现这种情况说明你的脚本已经失控了。一个浏览器至少存在三个线程:js引擎线程(处理js)、GUI渲染线程(渲染页面)、浏览器事件触发线程(控制交互)。
在HTML5中,其中最令开发者和用户值得留意的新特性,莫过于Canvas的功能了,它能在目前的IE 9,IE 10以及Chrome,FireFox等多种浏览器中使用,是目前HTML5中富客户端动画效果的实现方式,有了它,HTML5就有了跟Adobe Flash对抗的资本,用户以后只要使用支持HTML5的浏览器,就可以不用安装Flash插件了。
你曾经考虑过想要加快 HTML 和 CSS 编码速度吗?不管你是否想过,都来看看这篇文章吧,你会从中学到很多东西。我们要讨论的不是 CSS 网格框架,也不是 CSS Reset。在这篇文章中,我们关注的是不同寻常的编码方式——CSS 编译器以及 HTML 缩写编码技术。
HTML5 开发工具提供商appMobi在黑色星期五为程序员带来了一个惊喜,他们开源了多个核心HTML5技术,希望能够刺激人们开发更多的移动端Web应用。appMobi试图帮助加速HTML5移动应用市场,同时把自己打造成移动HTML5领域的Heroku或Red Hat。
随着HTML5技术的普及,开发者们的眼球又被这一个新的技术旋风眯了眼。HTML5年度Home Party暨首届原创游戏大赛颁奖典礼的召开也将HTML5技术的应用推向了更高的层次。
Canvas 标记很多年前就被当作一个新的 HTML 标记成员加入到了 HTML5 标准中。在此之前,人们要想实现动态的网页应用,只能借助于第三方的插件,比如 Flash 或 Java,而引入了 Canvas 标记后,人们直接打通了通往神奇的动态应用网页的大门。
直到现在,仍然不存在一项旨在网页上显示视频的标准。今天,大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件。 HTML5 规定了一种通过 video 元素来包含视频的标准方法。
- 40位软件名人榜单出炉,60后占半壁江山!
- 于企业应用程序而言,Go比Java更明智!
- 从0到700万,钉钉只用3年,原因就是快准狠!
- 网络间谍竟持续8年活跃于中国 终被成功捕获
- "漏洞攻击拦截"功能助火绒企业产品C位出道
- MWC 2018上海:大量5G智能概念产品亮相
- 三大角度PK,Go语言和Node.js谁胜谁负?
- 思科曹图强:勒索软件将打破安全防御平衡
- 服务器价格指导 6月双路塔式服务器选购
- 佳能全力助推 设计研究院文印转印升级
- 安装到部署 火绒安全企业新品究竟有多"简"?
- 618盛况空前 斐讯商城祭出了“杀手锏”
- 玩转toB安全市场! 火绒企业安全产品评测
- 速看 斐讯天天链N1“掘金”上手攻略完整版
- 40位软件名人榜单出炉,60后占半壁江山!
- 区块链原理是什么?如何开发区块链程序?
- 区块链技术的这些特征 你都了解哪些?
- 于企业应用程序而言,Go比Java更明智!
- Java生态系统面临的最大问题是质量恶化
- 6.18大促全场大放价! 斐讯祭出几款无线神器